지난 6월에 티스토리 웹폰트 적용기를 올렸다가 올리는 도중에 도저히 할 수 없어서 완성본을 보여드리지 못했어요.
그 이후에도 계속 폰트가 왜이럴까.. 하면서 이것저것 해봤는데도 계속 안되더라구요.
그냥 포기상태로 몇개월이 지나고, 다시한번 해보자! 해서 이렇게 다시 티스토리 웹폰트를 적용해보게 되었습니다.
http://allbl.tistory.com/22
지난 포스트와 이어서 봐주시면 됩니다.
지난번에 적용이 안됐던 이유는 폰트를 깔아놓고 Style.css에 폰트이름을 다 바꾸지 않아서 그렇게 됐었던 것 같아요.
제가 다른 글에서 봤을 때는 Ctrl+F로 Font-family를 검색해서 폰트명을 바꾸라고 하셨는데요~ 저는 아예 Font로 검색해서 나와있는 폰트명을 모조리 다 바꿨어요.
이 방법이 맞는 방법인지 아닌지는 확실하지 않아요.
하지만 이렇게 했더니 결국에 모든 폰트가 다 바뀌더라구요~
신기한건 폰트하나 바꼈을 뿐인데 블로그 분위기도 많이 달라진 것 같아요. 맑은 고딕체를 사용했는데 가독성도 훨씬 높아지구요!
혹시 저처럼 웹폰트변경때문에 골머리를 썩고있는 분이 있다면 이렇게 Style.CSS에 나와있는 모든 Font 명을 바꾸고 싶은 폰트로 바꿔보시는 방법을 사용하는 것도 좋을 것 같습니다^^
혹시 궁금한 점이 있다면 댓글달아주세요! 제가 아는 선에서 모든것을 알려드릴께요!!
'Blog 이야기 > 블로그 꾸미기팁' 카테고리의 다른 글
| [블로그 꾸미기팁] 티스토리 무료스킨 추천 -1 (0) | 2012.12.03 |
|---|---|
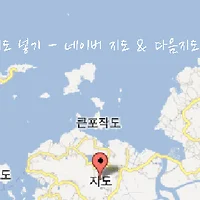
| [블로그 꾸미기팁] 블로그에 지도 넣기/네이버 지도/다음 지도/구글 지도 (0) | 2012.11.23 |
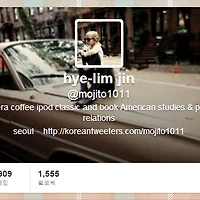
| [블로그 꾸미기팁] 트위터 헤더와 프로필을 통일감있게 만들기 (1) | 2012.11.19 |
| [블로그 꾸미기팁] 트위터 프로필 배경 (헤더) 변경하기 (1) | 2012.11.19 |
| [블로그 꾸미기팁] 무료 디자인소스 free design resource/free design psd (3) | 2012.11.07 |